Matheo Gareri

Mathéo GARERI

Bienvenue dans mon portfolio ! Je suis Mathéo GARERI, étudiant en informatique de Savoie en France, spécialisé dans le développement web. Découvrez les expériences et les compétences que j’ai acquises pendant mon apprentissage. Explorez mes projets pour découvrir mon parcours créatif et technique dans le monde du développement web.
Qui suis-je ?

Je suis Mathéo GARERI
J’ai 21 ans et je suis originaire de Savoie dans les Alpes françaises. Je suis actuellement bachelier en informatique à l’IUT d’Annecy de l’Université Savoie Mont Blanc. Je suis passionné d’informatique, d’histoire, de nature, d’espace, de manga/anime... Au cours de ma carrière et de mes projets personnels, le développement web est devenu ma principale passion et j’ai décidé d’en faire mon métier.
Mes Passions
Mes Compétences
Les compétences que j'utilise lors de mes projets
Mes Expériences



Mes Projets


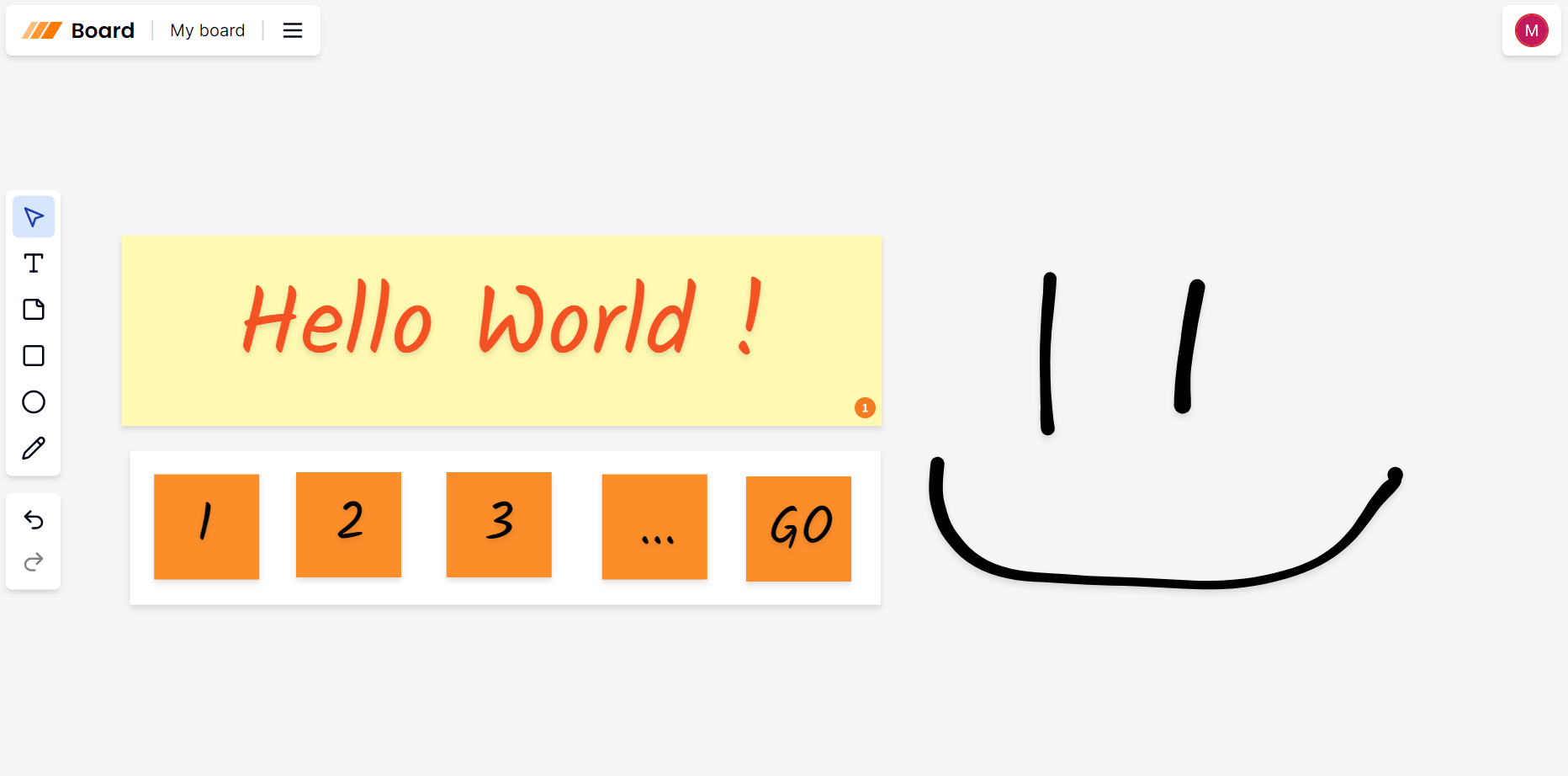
Miro Clone
Un clone de Miro, une plateforme de collaboration numérique où les utilisateurs peuvent créer des boards, et ajouter, modifier et supprimer des élements. Le site a été codé avec NextJS. J'ai utilisé Convex pour avoir un back-end avec une base de données en temps réel et LiveBlocks pour créer une expérience collaborative dans les boards.

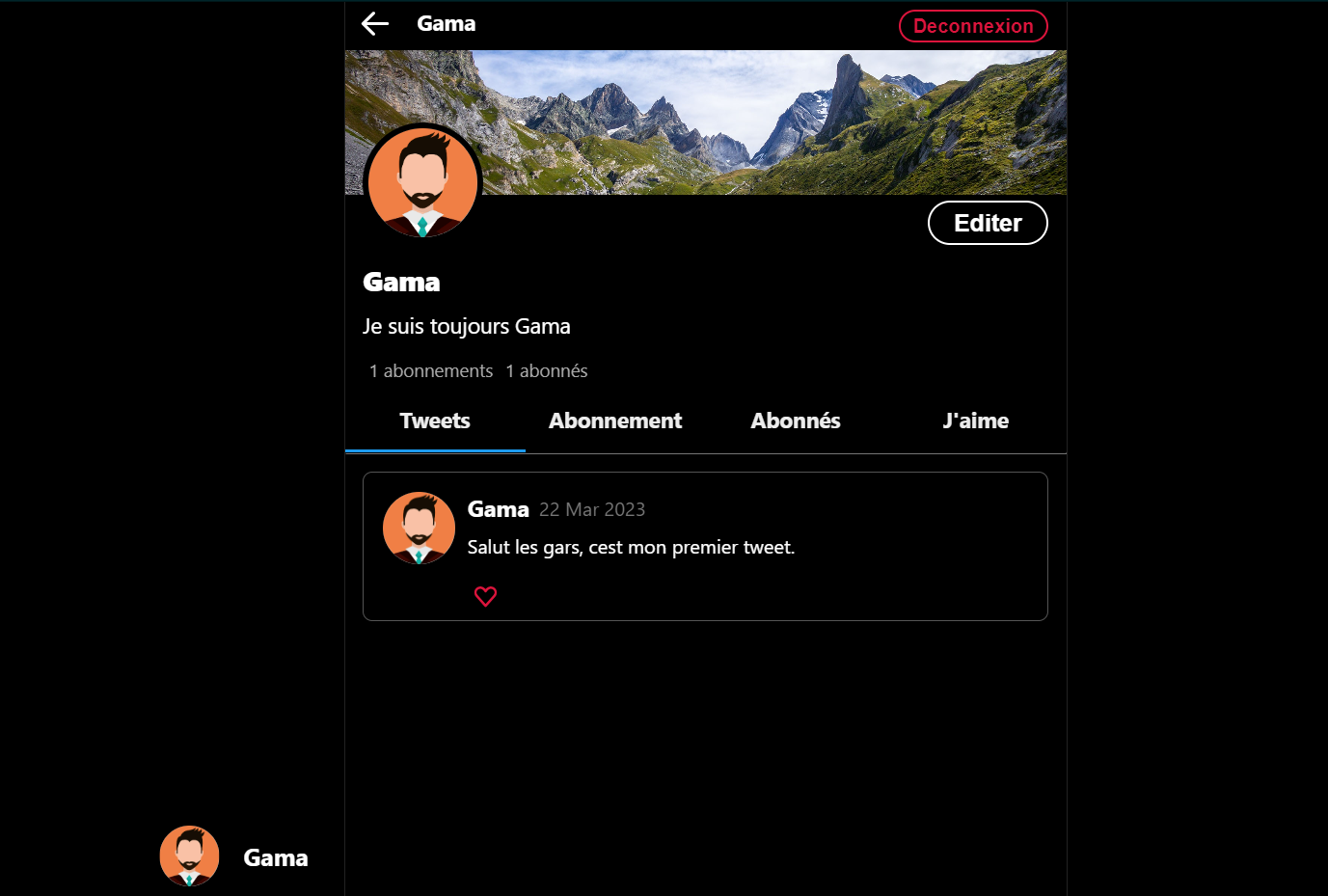
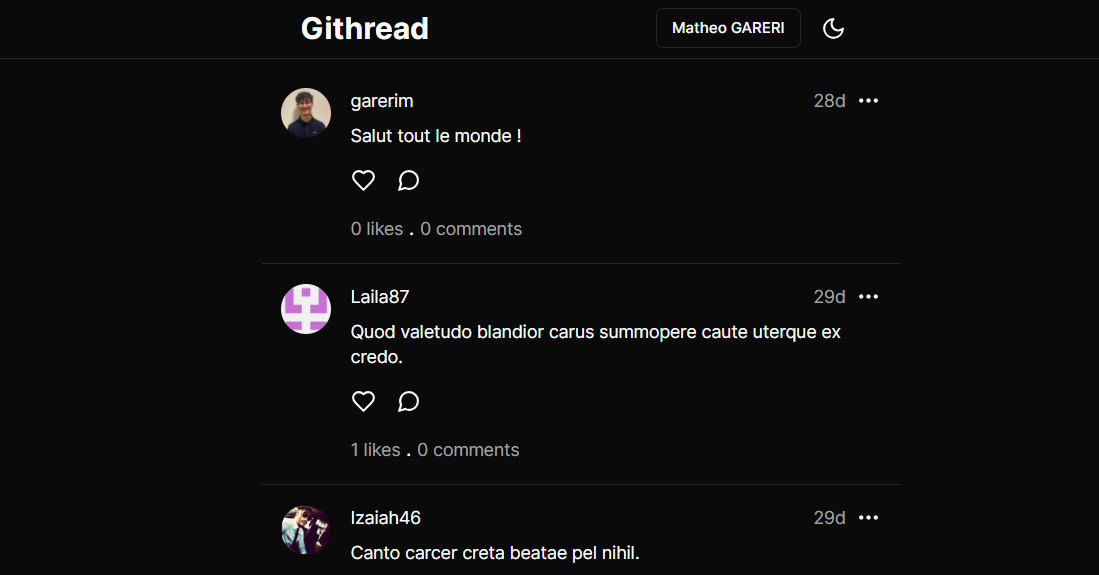
Githread
Un réseau social pour les développeurs. J’ai utilisé NextJS pour le frontend, Tailwind pour la conception, NextAuth pour l’authentification (Auth avec Github) et Prisma pour la base de données. Les utilisateurs peuvent créer un profil, poster, commenter, aimer, suivre, modifier leur profil, etc.

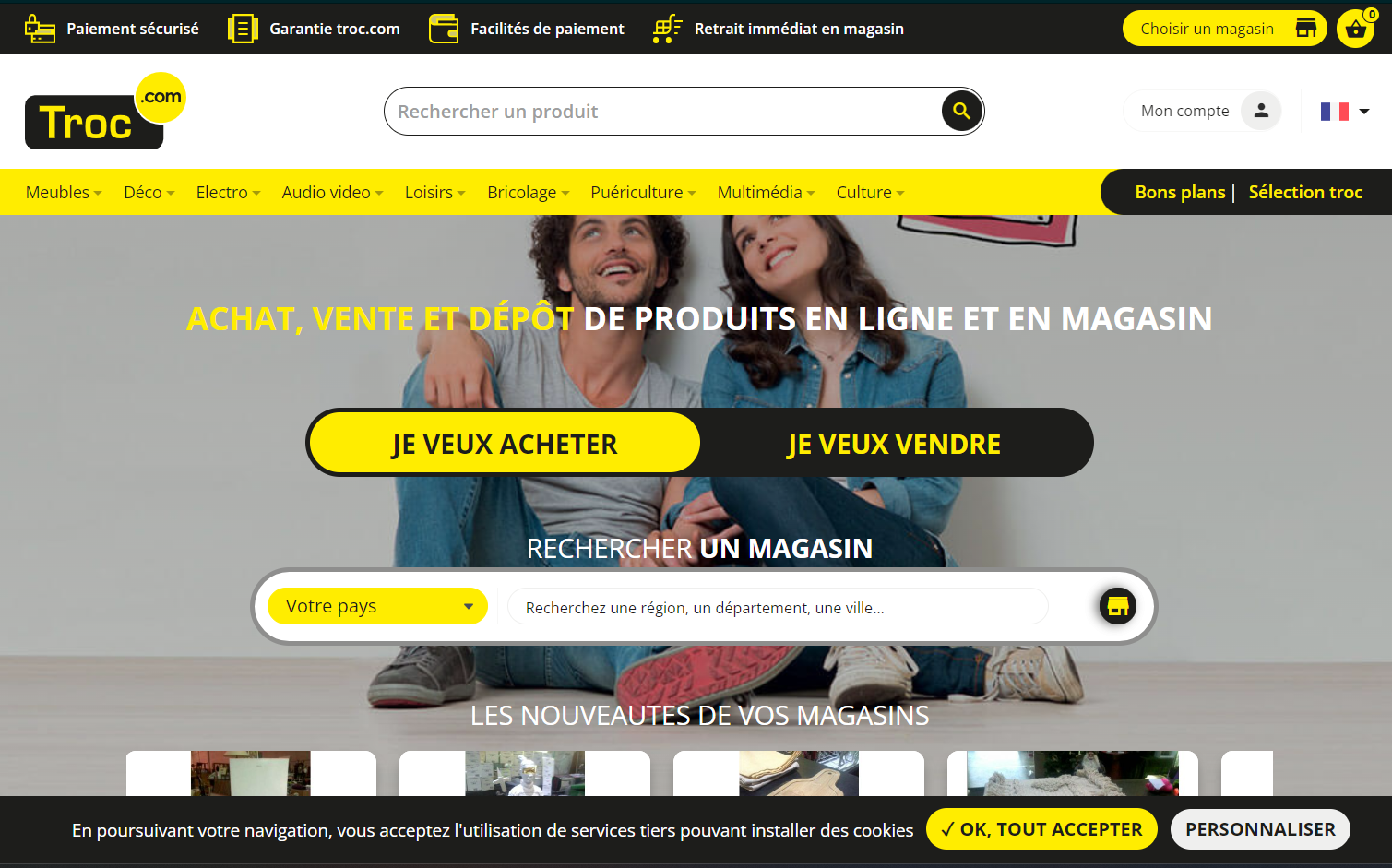
Clone Troc.com
Un clone de Troc, un site commercial. Avec mes 4 collègues, j’ai utilisé VueJS pour le frontend et C# pour le backend (API REST Code First). Les données étaient hébergées sur une base de données PostgreSQL. L’utilisateur peut créer un profil, modifier son profil, explorer des produits, ajouter des produits dans son panier, etc. Nous avons fait ce projet deux fois, la première fois avec PHP Laravel 8 et la deuxième fois avec VueJS et C#.

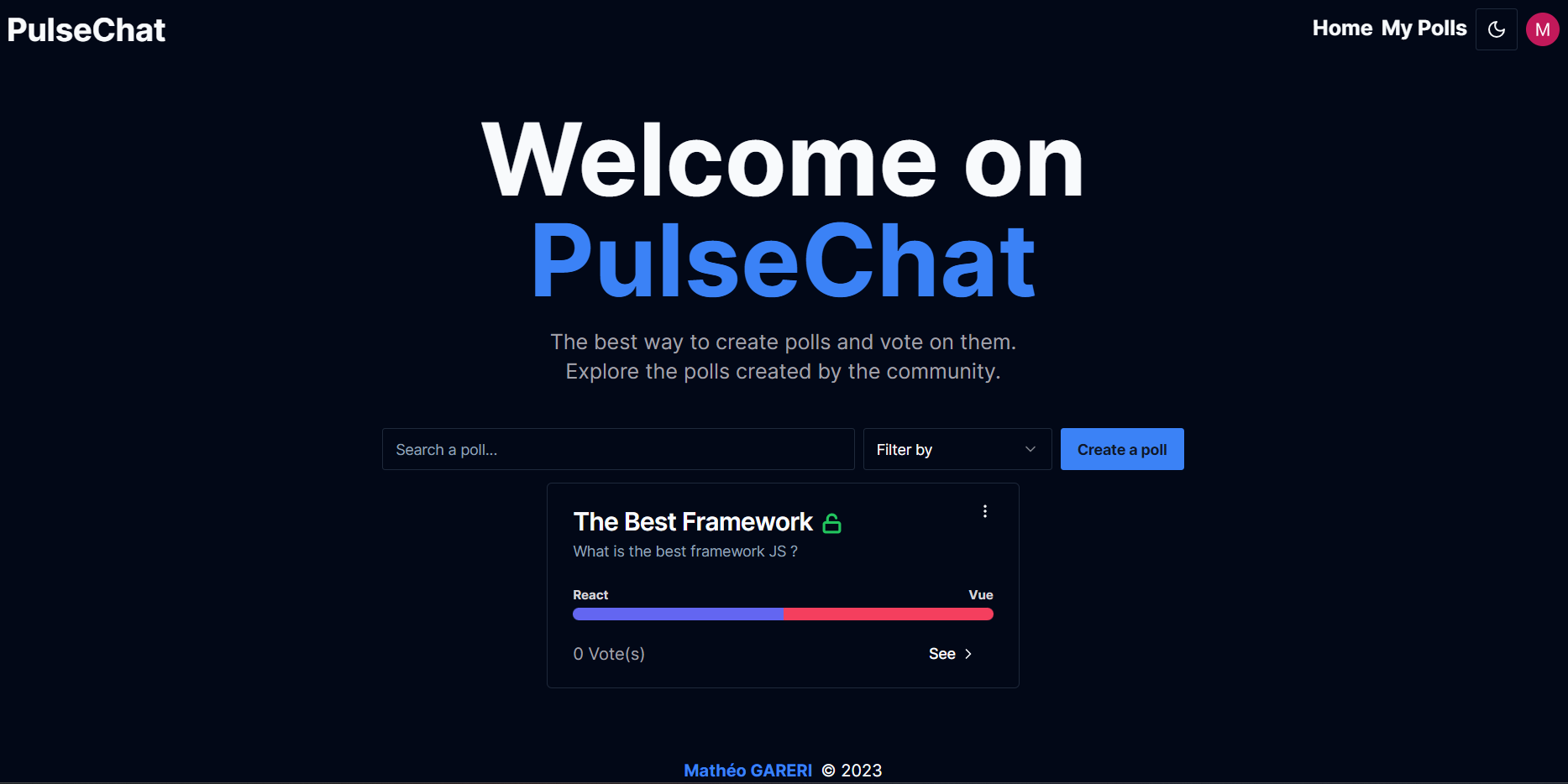
Pulse Chat
PulseChat est une application permettant à ses utilisateurs de créer, partager et voter des sondages. Le site a été codé avec NextJS et la base de données avec Prisma. Le design du site a été fait grâce à TailwindCSS et à la librairie ShadcnUI. Cette application est hébergée sur Vercel. Il est connecté à une base de données PostgreSQL hébergée sur NEON.tech.