Matheo Gareri

Mathéo GARERI

Welcome to my portfolio! I am Mathéo GARERI, computer science student from Savoie in France, specialized in web development. Discover the experiences and skills I gained during my apprenticeship. Explore my projects to discover my creative and technical path in the world of web development
Who am I ?

I am Mathéo GARERI
I am 21 years old and I am from Savoie in the French Alps. I am currently studying Bachelor in Computer Science at the IUT of Annecy of the University Savoie Mont Blanc. I am passionate about computers, history, nature, space, manga/anime... During my career and my personal projects, web development became my main passion and I decided to make it my job.
My Hobbies
My Skills
Skills that I use in my projects
My Experiences


My Projects


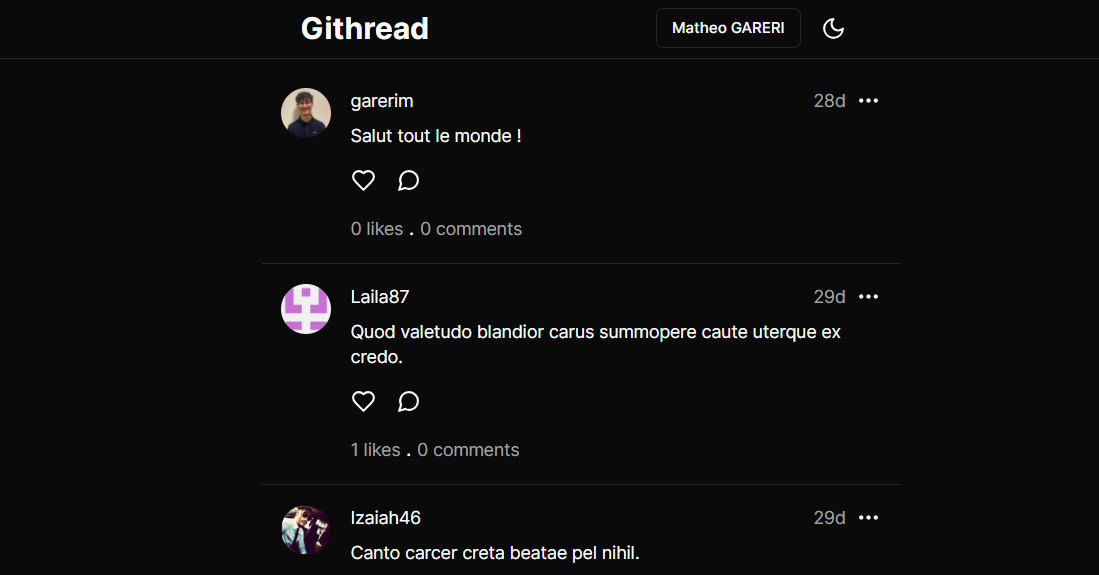
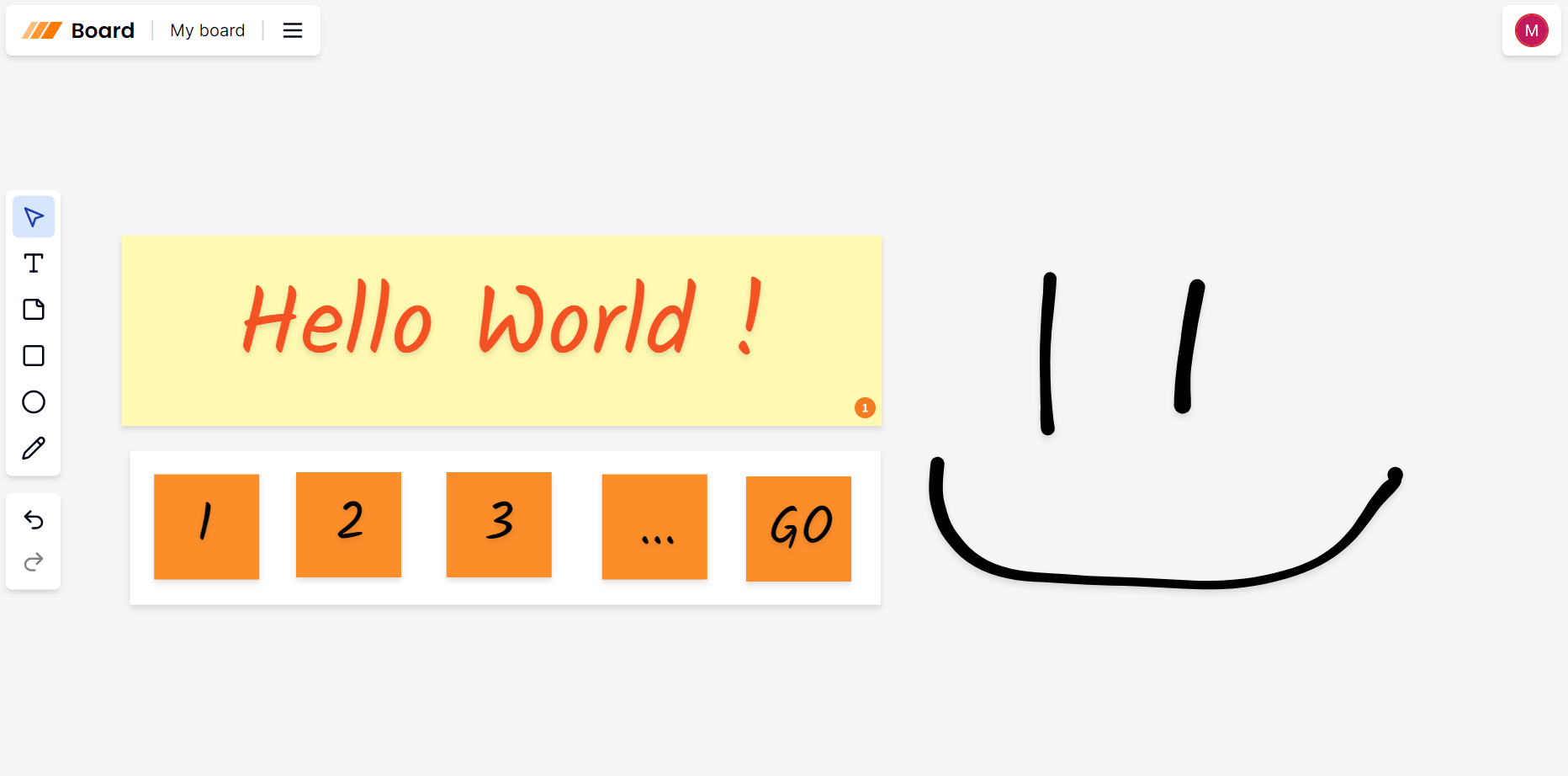
Miro Clone
A clone of Miro, a digital collaboration platform where users can create boards, and add, edit and delete items. The site was coded with NextJS. I used Convex to have a backend with a real-time database and LiveBlocks to create a collaborative experience in the boards.

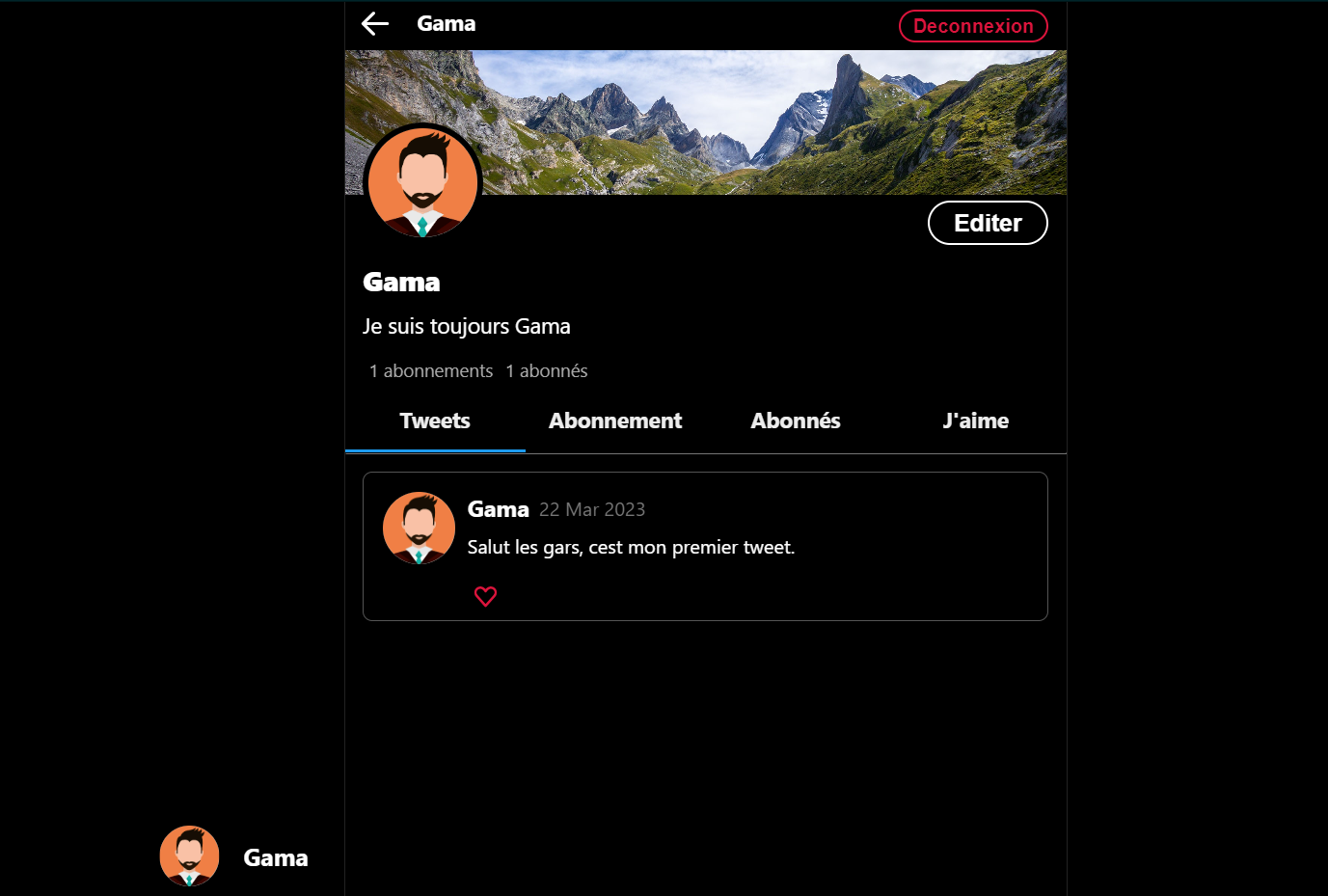
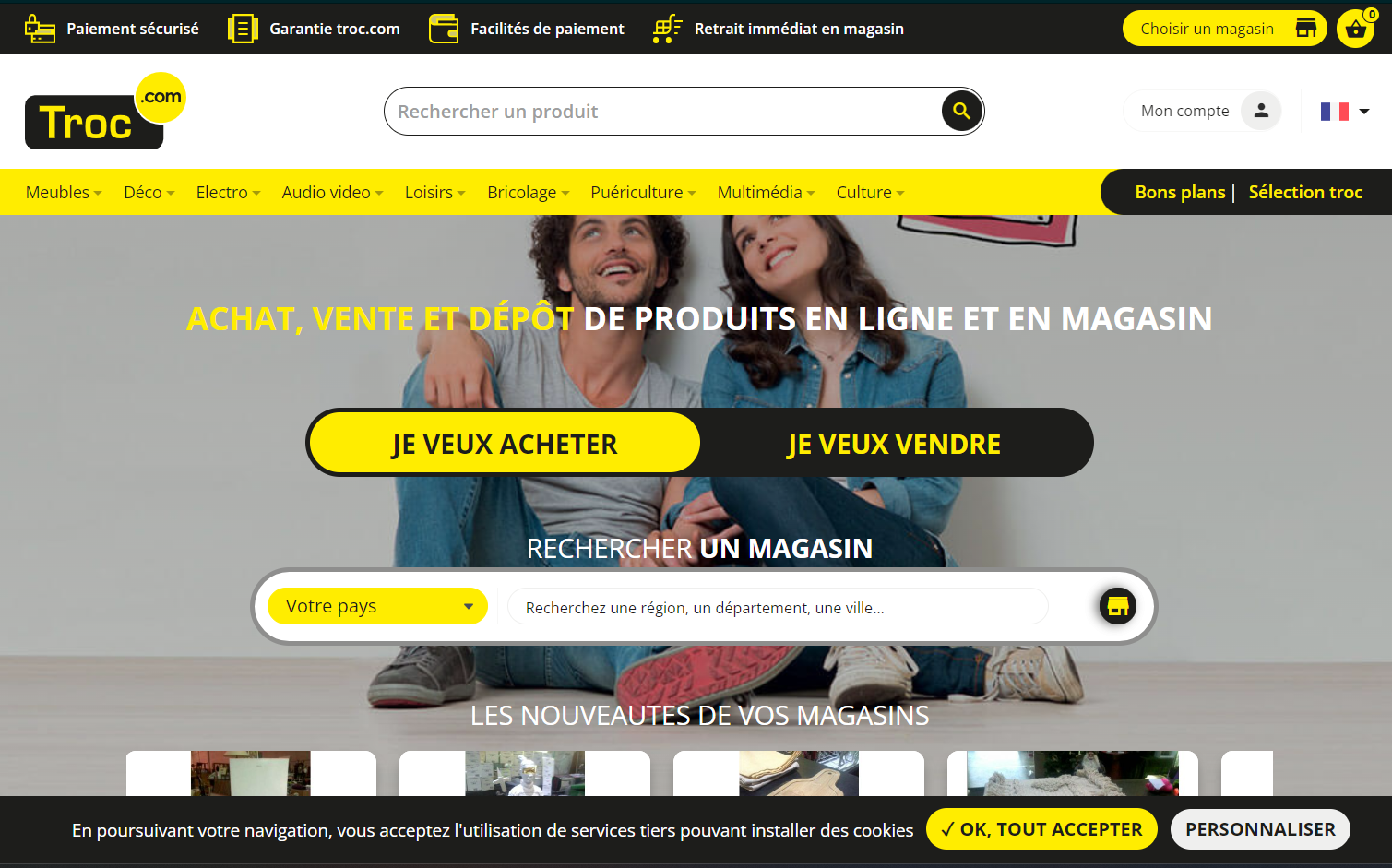
Clone Troc.com
A clone of Troc, a commercial website. With my 4 co-workers, I used VueJS for the frontend and C# for the backend (API REST Code First). The data was hosted on a PostgreSQL database. The user can create a profile, edit his profile, explore products, add some products in his cart, etc. We made this project twice, the first time with PHP Laravel 8 and the second time with VueJS and C#.

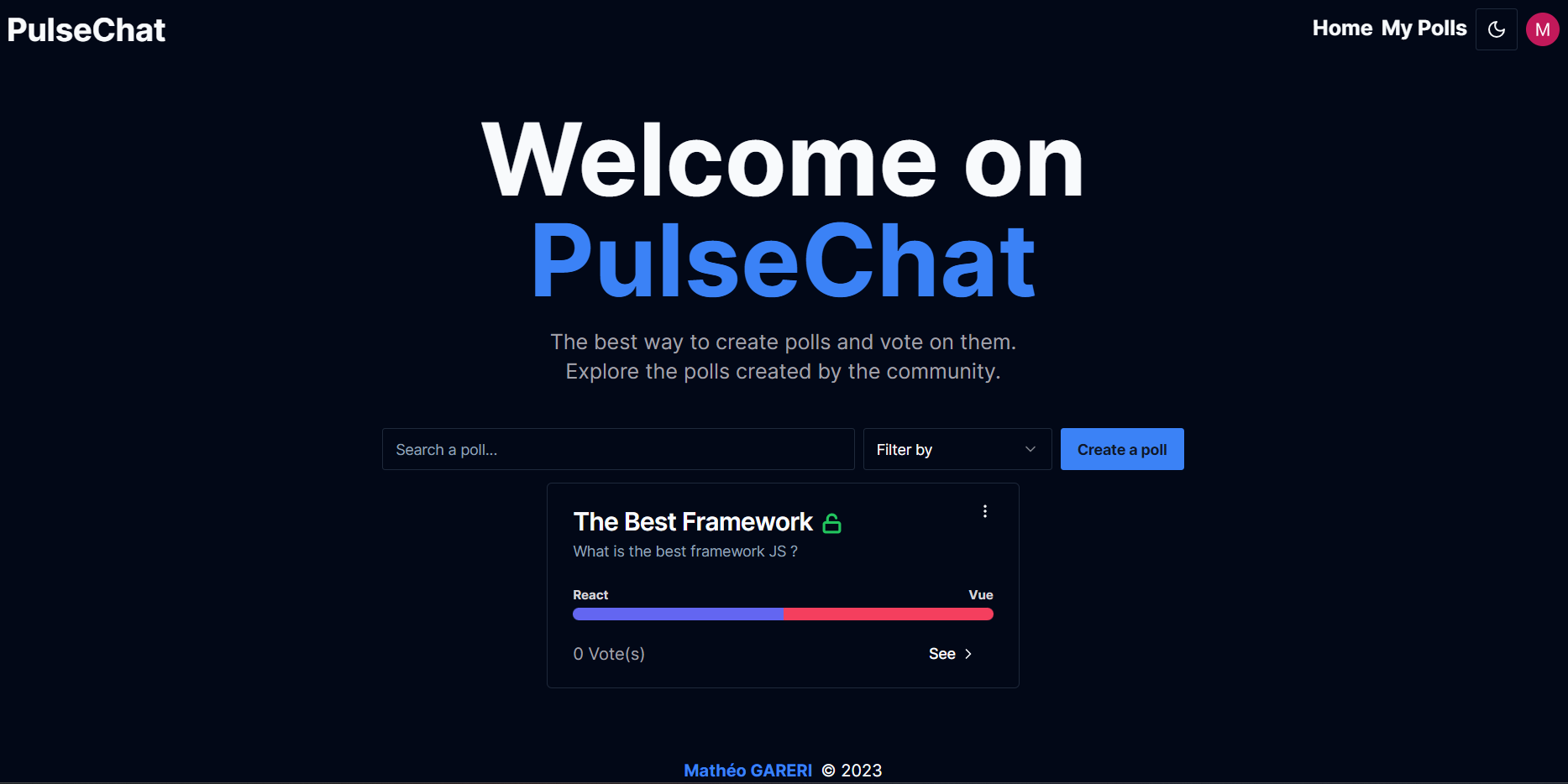
Pulse Chat
PulseChat is an application allowing its users to create, share and vote polls. The site was coded with NextJS and the database with Prisma. The site design was done through TailwindCSS and the ShadcnUI library. This application is hosted on Vercel. The connection is to a PostgreSQL database that is located on NEON.tech.